
design UX-UI
C'est dans le contexte particulier du monde des utilisateurs de fauteuils roulants que je me suis retrouvé à réfléchir et concevoir une application mobile pour un système d'aide à la propulsion.
Pour que l'application réponde parfaitement aux besoins ergonomiques de ces utilisateurs particuliers, il était nécessaire d'adapter les principes de base de l'expérience et de l'interface utilisateur.
Dans ce cas précis, l'un ne pouvait se développer sans l'autre.

-
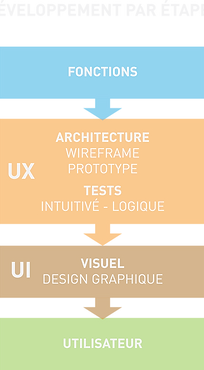
ARCHITECTURE : Logique et facilité d'utilisation.
-
CONFIANCE : Aspect rassurant et invitant, aspect de solidité et de fiabilité (adhésion à l'esprit de la marque).
-
COHÉRENCE : l'utilisateur comprend facilement les fonctions (la technologie) par les formes.

-
ERGONOMIE : Facilité d'accessibilité. Espacement des boutons et des commandes.
-
SIMPLICITÉ : Clarté et simplicité d'utilisation.
-
INTUITIVITÉ : Facilité de compréhension visuelle pour une navigation logique. Identification simple des fonctions.






L’esthétique
au service
de l'intuitivité
Dans le cas du développement d'une application mobile, l'esthétique ne sert pas qu'à rendre "joli" l'interface.
Cela va bien au delà !
Avec les formes, les couleurs, les textures et les proportions, on communique avec l'utilisateur et on l'aide à comprendre le fonctionnement et l'architecture de l'application.
Le design graphique
pour une synergie UX-UI
Mon expérience de designer graphique me donne les outils pour accentuer la communication visuelle et intégrer dès la conception architecturale des éléments graphiques.
C'est ce qui aide les premiers utilisateurs, lors des tests, à plus rapidement comprendre les fonctions de l'application.
C'est une façon d'intégrer en synergie de développement le UX (expérience utilisateur) et le UI (interface utilisateur)
C'est une façon aussi d'accélérer le processus de développement et de se donner la chance d'itérations évolutives.
La couleur parle
et explique
La couleur est l'outil visuel le plus intuitif et efficace.
Que ce soit pour déclarer une fonction, un statut ou une classification, la couleur parle d'elle-même.
La couleur joue sur l'esthétique, évidemment. Alors j'essaie toujours de rendre l'utile à l'agréable et de rendre les couleurs plus subtiles tout en conservant leurs codes primaires de communication.

L'esthtétique en adéquation
avec l'image de marque
La cohérence esthétique transmet le sérieux et la solidité de la marque.
Garder les lignes stylistiques à travers tous les produits permet à l'utilisateur de ressentir la marque et de se sentir en confiance.
Une conception équilibrée et cohérente, ça se ressent !






La simplicité par empathie
Se mettre dans l'esprit de l'utilisateur.
Lui simplifier la vie.
Je cherche toujours à offrir à l'utilisateur une courbe d'apprentissage la plus rapide possible. Une fois qu'il aura essayé le tout premier niveau, la toute première fonction d'une application, il s'apercevra que le système se répète à l'instar du système LEGO.
Simple mais pas simpliste
Une arborescence simple évitera à l'utilisateur de se perdre.
Toutefois, plus l'utilisateur comprend, plus on peut lui offrir d'aller plus loin dans les possibilités de l'application.
Je préconise une approche empirique :
Le ou les tout premiers niveaux sont les plus simples possibles car l'utilisateur n'aura pas besoin tout de suite de fonctions plus avancées.
À lui, par la suite, de décider s'il en veut plus !